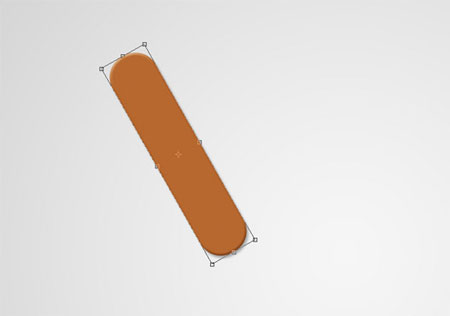
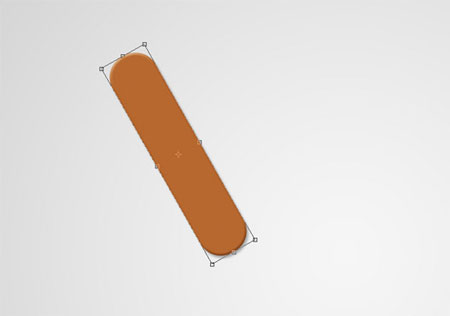
Шаг 5. Жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование) и поворачиваем фигуру. Затем жмем Enter, чтобы применить трансформацию.

Шаг 6. Импортируем в Фотошоп и перетаскиваем на рабочий документ текстуру Wooden surface. Применяем к ней Free Transform (Свободное трансформирование) (CTRL+T). Как вы можете видеть на скриншоте ниже, я уменьшил непрозрачность текстуры, чтобы правильно откорректировать ее наклон относительно прямоугольника.

Шаг 7. Активируем слой с текстурой. Зажав клавишу CTRL, кликаем по векторной маске слоя с прямоугольной фигурой на панели слоев. Затем кликаем на кнопку Add a layer mask (Добавить слой-маску) внизу панели слоев (при этом слой с текстурой обязательно должен быть активен). Скриншоты ниже помогут вам лучше понять этот шаг.

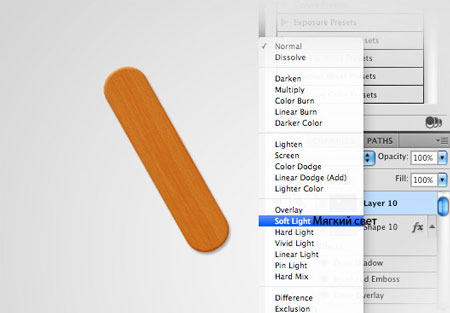
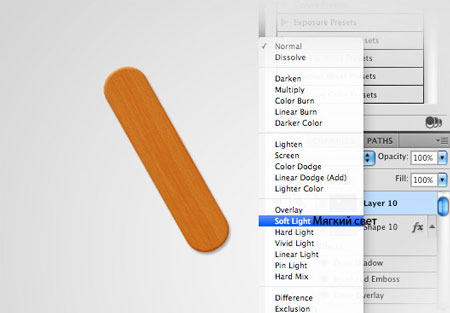
Шаг 8. Из-за наложения текстуры оказались скрыты все эффекты, которые мы применяли к прямоугольнику. Чтобы это исправить, для слоя с текстурой меняем blending mode (режим наложения) на Soft Light (Мягкий свет). Применяем фильтр Filter - Sharpen - Sharpen (Фильтр - Резкость - Резкость), чтобы детализировать текстуру дерева.

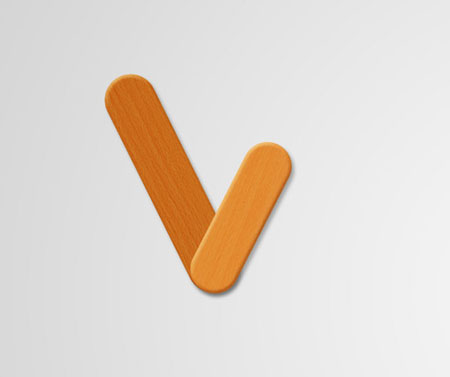
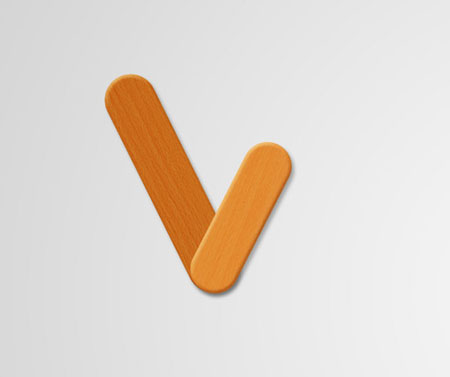
Шаг 9. Повторяем весь процесс, чтобы создать еще подобных прямоугольников для будущего текста. Для тех дощечек, которые находятся сверху, применяем более светлый коричневый цвет #d5864d.
 Шаг 10.
Шаг 10. Открываем текстуру Wooden background в Фотошоп. С помощью Elliptical Marquee Tool (Овальное выделение) (M) создаем выделение вокруг шурупа.

Шаг 11. Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ и располагаем в месте соединения двух дощечек.

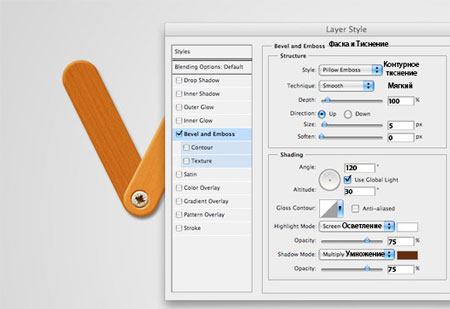
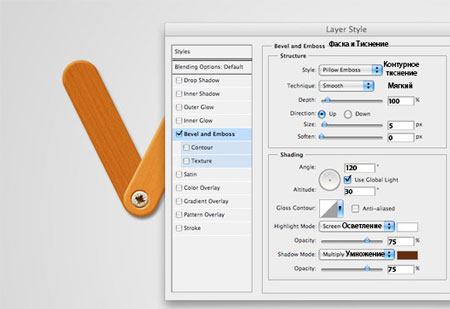
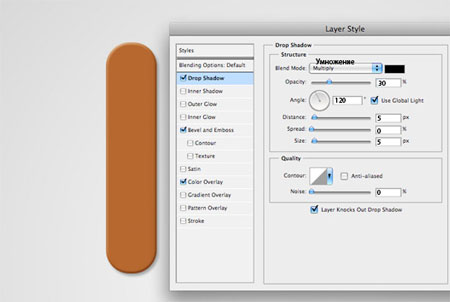
Шаг 12. Жмем SHIFT+CTRL+U, чтобы обесцветить шуруп. Затем применяем стиль слоя Bevel & Emboss (Фаска и Тиснение).

На этом мы остановимся. Используйте эту технику для создания остальных деталей текста. Теперь вы можете создать свой собственный "деревянный" текст! Удачи!
Автор: Sebastiano
Переводчик: Макс Енин
вот моя работа сделано с уроком
 mef1sto.jpg 94,96К
18 Количество загрузок:
mef1sto.jpg 94,96К
18 Количество загрузок:
Сообщение отредактировал mef1sto: 13 Июнь 2011 - 19:27








 Войти
Войти Регистрация
Регистрация






 Наверх
Наверх